
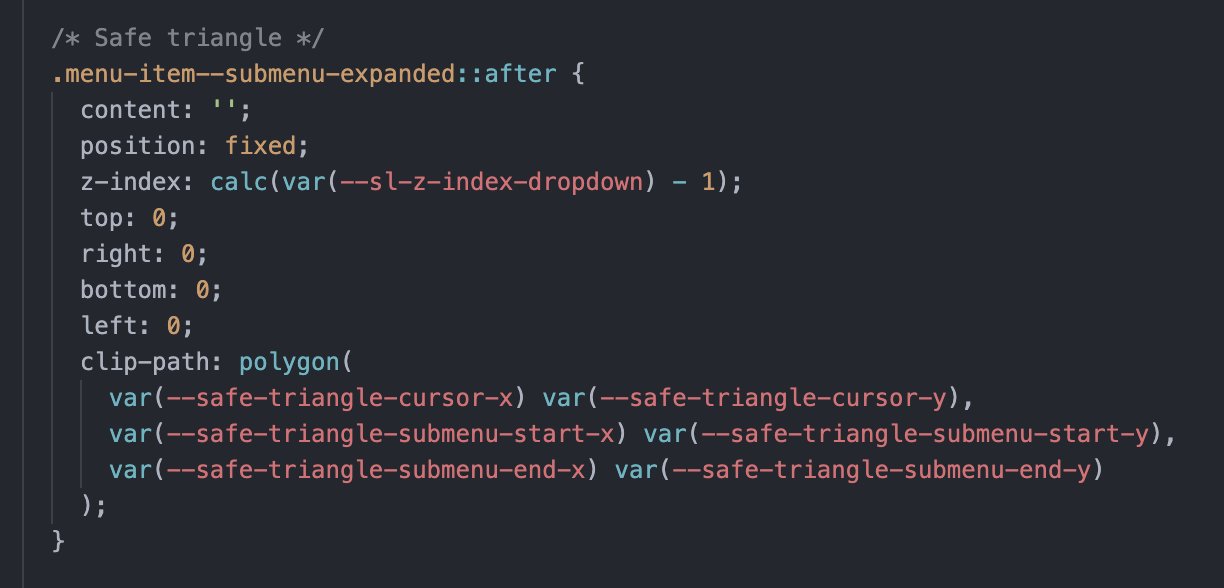
Cory LaViska on X: "@shoelace_style The triangle is displayed as a fixed position pseudo element (::after) cropped with clip-path and anchored to: - The cursor - The top-start of the submenu -

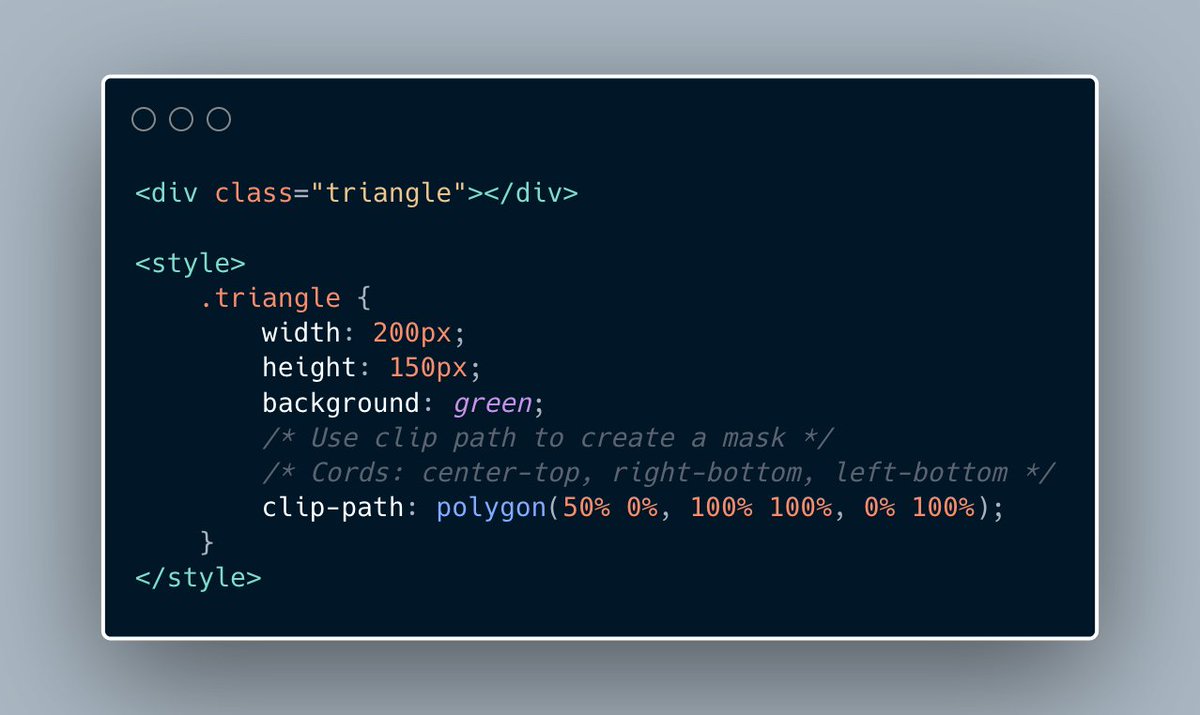
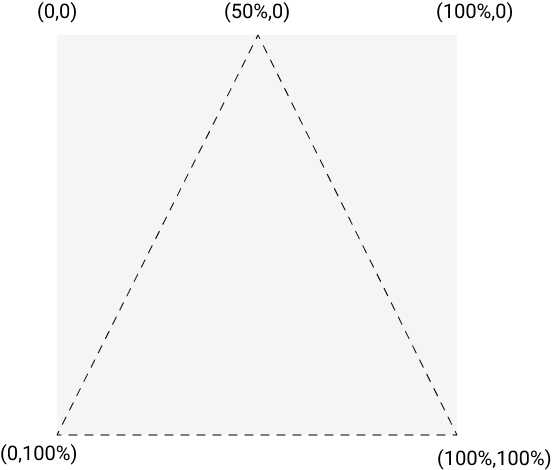
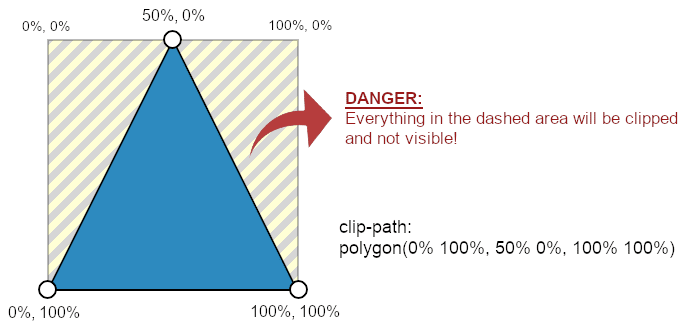
Stephan Nijman on X: "Small #css tip: You can use css clip-path to "mask" a element and create (responsive) triangles, and many other shapes. https://t.co/3mvy06sx91" / X













![[Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube [Arabic] HTML, CSS Tutorials - Create Triangle With Clip Path - YouTube](https://i.ytimg.com/vi/2EGK64QeZWk/sddefault.jpg)








