Redux docs site consuming excessive cpu resources in Chromium browser. · Issue #3022 · reduxjs/redux · GitHub

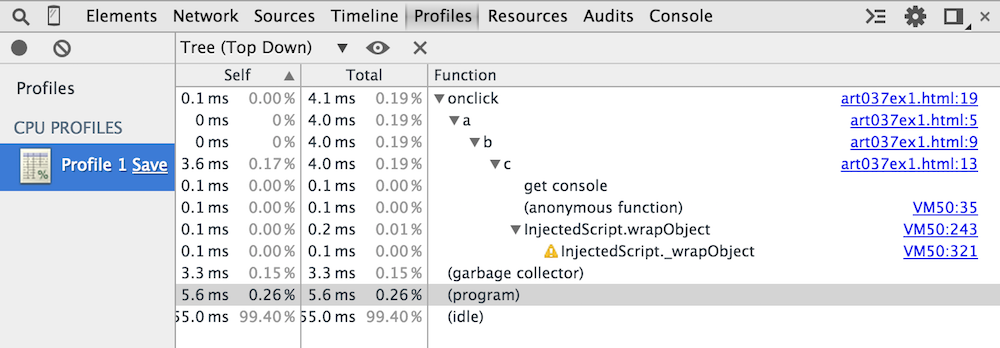
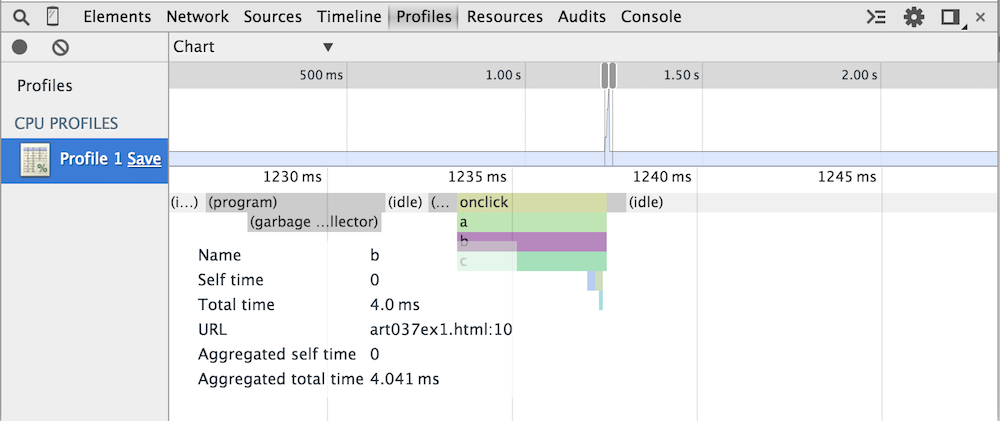
cpu usage - Reading CPU profile snapshot in Chrome DevTools: is it multiple calls or one? - Stack Overflow

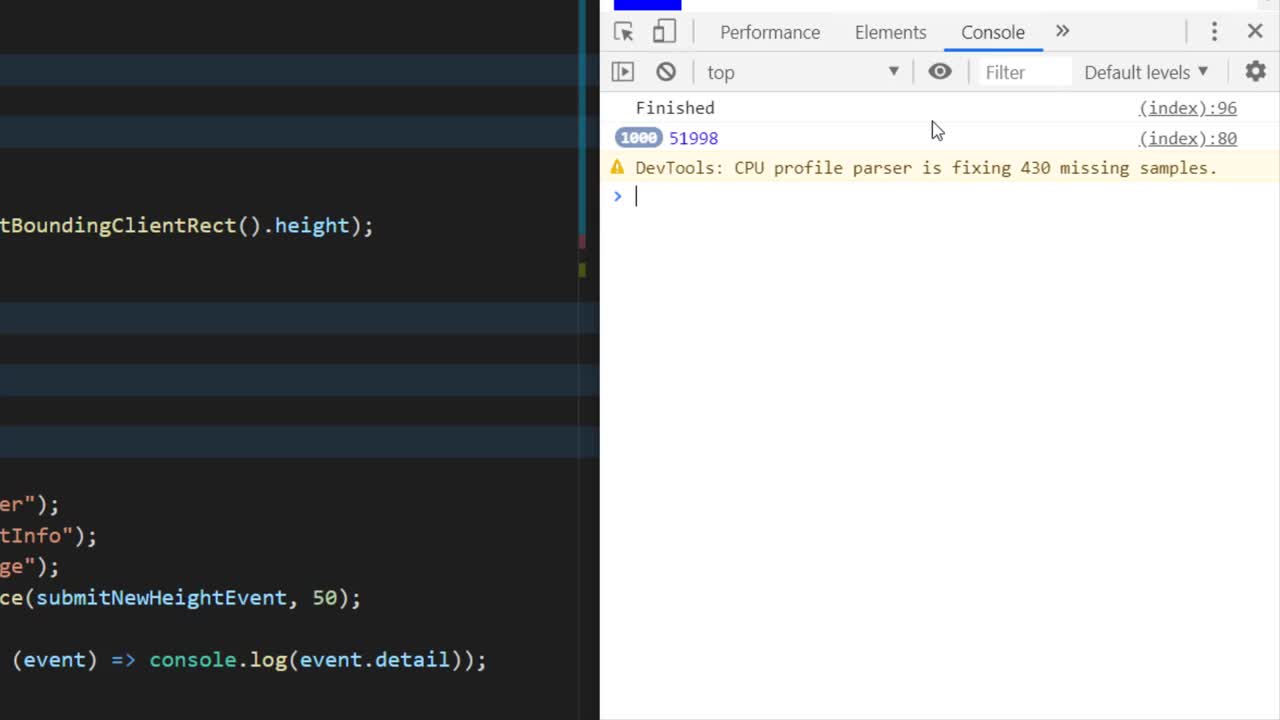
CPU-profile not showing in Chrome performance tab · Issue #116 · node-inspector/v8-profiler · GitHub

Startup is blocked resolving configuration for a slow remote folder · Issue #92274 · microsoft/vscode · GitHub